Визуальное руководство по свойствам Flexbox из CSS3
Раскладка Flexbox, официально названная CSS-модуль раскладки гибких боксов – новый раскладочный модуль в CSS3, созданный для улучшения выравнивания, направления и порядка элементов в контейнере, даже когда их размер неизвестен или меняется динамически. Основная характерная черта flex-контейнера – это способность изменять ширину или высоту своих дочерних элементов, чтобы как можно лучше заполнить доступную область на экранах разной ширины.
Многие дизайнеры и разработчики находят flexbox-раскладку простой в использовании, т.к. позиционирование элементов проще, а следовательно, можно создавать более сложные раскладки меньшим кодом, что облегчает разработку. Алгоритм flexbox-раскладки основан на направлении, в отличие от блочной или строчной раскладки, которые основаны на вертикали и горизонтали. Эта flexbox-раскладка предназначена для небольших компонентов приложения, в то время, как CSS-Модуль сеточной раскладки развивается для обработки крупномасштабных раскладок.
Вместо того, чтобы объяснять, как работают flex-свойства, это руководство сосредоточится на том, как flex-свойства влияют на раскладку визуально.
Основы
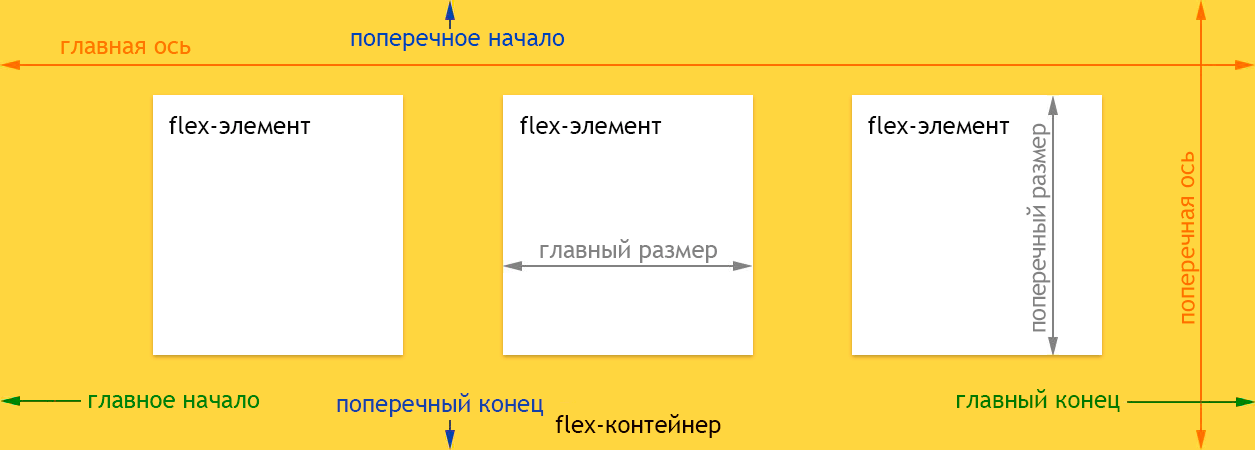
Прежде чем начать описание свойств flexbox, давайте немного познакомимся с основами модели flexbox. Flex-раскладка состоит из родительского контейнера, именуемого flex-контейнером, и его непосредственных дочерних элементов – flex-элементов.

На схеме выше представлены свойства и терминология, которая используется для описания flex-контейнера и его дочерних элементов. Для получения более подробной информации об их значении читайте в официальной спецификации модели flexbox на W3C.
Flexbox-раскладка прошла через многие итерации и несколько изменений синтаксиса по сравнению с исходным черновиком из 2009-го, поэтому, чтобы избежать путаницы, для ясности, мы будем использовать синтаксис только из последнего рабочего черновика (сентябрь 2014). Если вам нужна совместимость со старыми браузерами, то прочитайте эту статью о том, как сделать это наилучшим образом.
Браузеры с поддержкой последней спецификации flexbox:
- Chrome 29+
- Firefox 28+
- Internet Explorer 11+
- Opera 17+
- Safari 6.1+ (с префиксом
-webkit-) - Android 4.4+
- iOS 7.1+ (с префиксом
-webkit-)
Более детальную поддержку и совместимость с браузерами можно посмотреть здесь.
Применение
Чтобы запустить механизм flexbox-раскладки, просто установите свойство display для родительского HTML-элемента:
.flex-container {
display: -webkit-flex; /* Safari */
display: flex;
}
Или если вам нужно отобразить его как строчный элемент, то используйте:
.flex-container {
display: -webkit-inline-flex; /* Safari */
display: inline-flex;
}
Замечание: это свойство нужно установить только для родительского контейнера и все его непосредственные дочерние элементы автоматически станут flex-элементами.
Есть несколько способов сгруппировать свойства flexbox и безусловно самый лёгкий способ, который я обнаружил, чтобы понять возможности flexbox и их использование – это разделить их на две группы, одну для flex-контейнера, а другую для flex-элементов. Ниже объясняется всё о них и то, как они влияют на раскладку визуально.
Свойства flexbox для контейнера
flex-direction
Это свойство указывает, как flex-элементы выкладываются во flex-контейнере, путём установки направления главной оси flex-контейнера. Они могут выкладываться в двух главных направлениях, горизонтально, как строки и вертикально, как колонки.
Значения:
.flex-container {
-webkit-flex-direction: row; /* Safari */
flex-direction: row;
}
С направлением row flex-элементы укладываются в ряд слева направо в ltr-контексте.

.flex-container {
-webkit-flex-direction: row-reverse; /* Safari */
flex-direction: row-reverse;
}
С направлением row-reverse flex-элементы укладываются в ряд справа налево в ltr-контексте.

.flex-container {
-webkit-flex-direction: column; /* Safari */
flex-direction: column;
}
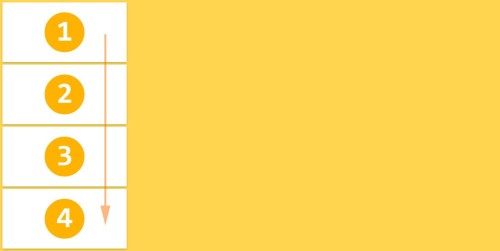
С направлением column flex-элементы укладываются в колонку сверху вниз.

.flex-container {
-webkit-flex-direction: column-reverse; /* Safari */
flex-direction: column-reverse;
}
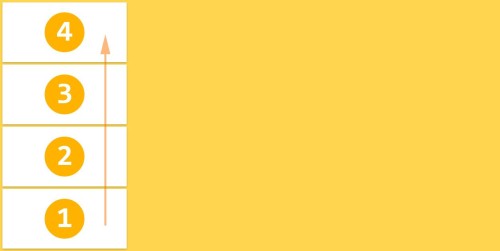
С направлением column-reverse flex-элементы укладываются в колонку снизу вверх.

Свойство по умолчанию: row
Замечание: row и row-reverse зависят от режима письма, поэтому в rtl-контексте они соответственно будут перевёрнуты.
flex-wrap
Первоначальная идея flexbox – контейнер для установки его элементов в одну единственную строку. Свойство flex-wrap управляет тем, как flex-контейнер будет выкладывать свои элементы – в одну строку или в несколько, и направлением, в котором будут укладываться новые строки.
Значения:
.flex-container {
-webkit-flex-wrap: nowrap; /* Safari */
flex-wrap: nowrap;
}
Flex-элементы отображаются в один ряд, по умолчанию они сужаются, чтобы уместиться в ширину flex-контейнера.

.flex-container {
-webkit-flex-wrap: wrap; /* Safari */
flex-wrap: wrap;
}
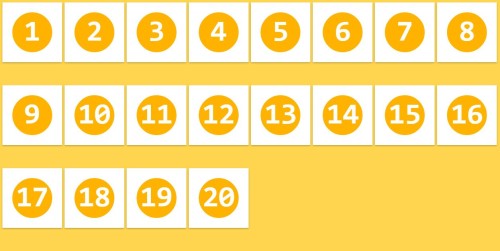
Flex-элементы отображаются в несколько рядов, если потребуется, слева направо и сверху вниз.

.flex-container {
-webkit-flex-wrap: wrap-reverse; /* Safari */
flex-wrap: wrap-reverse;
}
Flex-элементы отображаются в несколько рядов, если потребуется, слева направо и снизу вверх.

Значение по умолчанию: nowrap
Замечание: эти свойства зависят от режима письма, поэтому в rtl-контексте они соответственно будут перевёрнуты.
flex-flow
Это свойство – сокращённая запись для свойств flex-direction и flex-wrap.
Значения:
.flex-container {
-webkit-flex-flow: <flex-direction>||<flex-wrap>; /* Safari */
flex-flow: <flex-direction>||<flex-wrap>;
}
Значение по умолчанию: row nowrap
justify-content
Свойство justify-content выравнивает flex-элементы по главной оси текущей строки flex-контейнера. Оно помогает распределить оставшееся свободное пространство, в случаях, если все flex-элементы в строке негибкие, или гибкие, но достигли своего максимального размера.
Значения:
.flex-container {
-webkit-justify-content: flex-start; /* Safari */
justify-content: flex-start;
}
Flex-элементы выравниваются по левой стороне flex-контейнера в контексте ltr.

.flex-container {
-webkit-justify-content: flex-end; /* Safari */
justify-content: flex-end;
}
Flex-элементы выравниваются по правой стороне flex-контейнера в контексте ltr.

.flex-container {
-webkit-justify-content: center; /* Safari */
justify-content: center;
}
Flex-элементы выравниваются по центру flex-контейнера.

.flex-container {
-webkit-justify-content: space-between; /* Safari */
justify-content: space-between;
}
Flex-элементы отображаются с равным интервалом между ними, а первый и последний flex-элементы выравниваются по краям flex-контейнера.

.flex-container {
-webkit-justify-content: space-around; /* Safari */
justify-content: space-around;
}
Flex-элементы отображаются с равным интервалом вокруг каждого flex-элемента, включая первый и последний flex-элементы.

Значение по умолчанию: flex-start
align-items
Flex-элементы могут быть выровнены вдоль поперечной оси текущей строки flex-контейнера, подобно justify-content, но в перпендикулярном направлении. Это свойство устанавливает выравнивание по умолчанию для всех flex-элементов, в том числе и для анонимных flex-элементов.
Значения:
.flex-container {
-webkit-align-items: stretch; /* Safari */
align-items: stretch;
}
Flex-элементы заполняют всю высоту (или ширину) от поперечного начала к поперечному концу flex-контейнера.

.flex-container {
-webkit-align-items: flex-start; /* Safari */
align-items: flex-start;
}
Flex-элементы прижимаются к поперечному началу flex-контейнера.

.flex-container {
-webkit-align-items: flex-end; /* Safari */
align-items: flex-end;
}
Flex-элементы прижимаются к поперечному концу flex-контейнера.

.flex-container {
-webkit-align-items: center; /* Safari */
align-items: center;
}
Flex-элементы укладываются по центру поперечной оси flex-контейнера.

.flex-container {
-webkit-align-items: baseline; /* Safari */
align-items: baseline;
}
Flex-элементы выравниваются по базовой линии.

Значение по умолчанию: stretch
Замечание: более подробно о том, как высчитывается базовая линия, можно почитать здесь.
align-content
Свойство align-content выравнивает строки flex-контейнера во flex-контейнере, когда есть дополнительное пространство по поперечной оси, подобно тому, как justify-content выравнивает отдельные элементы по поперечной оси.
Значения:
.flex-container {
-webkit-align-content: stretch; /* Safari */
align-content: stretch;
}
Flex-элементы отображаются с распределённым пространством после каждого ряда flex-элементов.

( прим. перев.: такая картина, как на рисунке, будет только при значении align-items: flex-start. Корректнее было бы сказать, что align-content: stretch поровну делит общую высоту контейнера между всеми строками флекс-элементов, а внутри каждой строки они выравниватся с помощью align-items, так же как и в случае одной строки.)
.flex-container {
-webkit-align-content: flex-start; /* Safari */
align-content: flex-start;
}
Ряды flex-элементы прижаты к поперечному началу flex-контейнера.

.flex-container {
-webkit-align-content: flex-end; /* Safari */
align-content: flex-end;
}
Ряды flex-элементы прижаты к поперечному концу flex-контейнера.

.flex-container {
-webkit-align-content: center; /* Safari */
align-content: center;
}
Ряды flex-элементов укладываются по центру поперечной оси flex-контейнера.

.flex-container {
-webkit-align-content: space-between; /* Safari */
align-content: space-between;
}
Ряды flex-элементов отображаются с равным интервалом между ними, а первый и последний ряд выравнивается по краям flex-контейнера.

.flex-container {
-webkit-align-content: space-around; /* Safari */
align-content: space-around;
}
Flex-элементы отображаются с равным интервалом вокруг каждого ряда flex-элементов.

Значение по умолчанию: stretch
Замечание: это свойство работает только в случае, если flex-контейнер содержит несколько строк flex-элементов. Если элементы размещены в единственной строке, то это свойство не влияет на раскладку.
Замечания для flex-контейнеров
- любые свойства
column-*не влияют на flex-контейнер. - псевдоэлементы
::first-lineand::first-letterне применяются к flex-контейнеру.
Свойства flexbox для элемента
order
Свойство order определяют порядок, в котором дочерние элементы flex-контейнера появляются внутри него. По умолчанию, flex-элементы следуют один за другим по мере добавления во flex-контейнер.
Значения:
.flex-item {
-webkit-order: <целоечисло>; /* Safari */
order: <целоечисло>;
}
Flex-элементы могут быть упорядочены при помощи этого простого свойства, без изменения структуры HTML-кода.

Значение по умолчанию: 0
flex-grow
Это свойство указывает фактор растягивания flex-элемента, который определяет, насколько будет растянут flex-элемент относительно оставшихся flex-элементов во flex-контейнере при распределении положительного свободного пространства.
Значения:
.flex-item {
-webkit-flex-grow:<число>; /* Safari */
flex-grow:<число>;
}
Если всем flex-элементам задано одно и тоже значение flex-grow, тогда все элементы в контейнере будут одинакового размера.

Второй flex-элемент занимает больше места относительно размера других flex-элементов.

Значение по умолчанию: 0
Замечание: отрицательные значения игнорируются.
flex-shrink
Свойство flex-shrink указывает фактор гибкого растягивания, который определяет, насколько будет сужен flex-элемент относительно оставшихся flex-элементов во flex-контейнере при распределении отрицательного свободного пространства.
Значения:
.flex-item {
-webkit-flex-shrink: <число>; /* Safari */
flex-shrink: <число>;
}
По умолчанию любые flex-элементы могут быть сужены, но если мы установим значение flex-shrink в 0 (не сужаются), то они сохранят первоначальный размер.

Значение по умолчанию: 1
Замечание: отрицательные значения игнорируются .
flex-basis
Это свойство принимает те же самые значения, что width and height, и указывает исходный главный размер flex-элемента, прежде чем свободное пространство распределится в соответствии с факторами гибкости.
Значения:
.flex-item {
-webkit-flex-basis: auto | <ширина>; /* Safari */
flex-basis: auto | <ширина>;
}
flex-basis указывается для 4-го flex-элемента и диктует его исходный размер.

Значение по умолчанию: auto
Замечание: есть проблема именования со значением auto, которая будет решена в будущем.
Прим. перев. в текущем редакторском черновике предлагается решить проблему с помощью введения дополнительного значения content: c этим значением базовый главный размер будет определяться по содержимому, а со значением auto – по значению свойства главного размера (width или height в зависимости от flex-direction)
flex
Это свойство – сокращённая запись для свойств flex-grow, flex-shrink и flex-basis. Наряду с другими значениями, его можно установить также в auto (1 1 auto) и none (0 0 auto).
.flex-item {
-webkit-flex: none | auto | [<flex-grow><flex-shrink>? || <flex-basis>]; /* Safari */
flex: none | auto | [<flex-grow> <flex-shrink>? || <flex-basis>];
}
Значение по умолчанию: 0 1 auto
Замечание: W3C рекомендует использовать сокращённую запись вместо раздельных свойств компонентов, поскольку сокращённая запись правильно сбрасывает любые неуказанные компоненты, чтобы подстроиться под типичное использование.
align-self
Свойство align-self переопределяет выравнивание по умолчанию (или то, что указано в align-items) для отдельных flex-элементов. Для понимания доступных значений смотрите пояснения align-items для flex-контейнера.
Значения:
.flex-item {
-webkit-align-self: auto | flex-start | flex-end | center | baseline | stretch; /* Safari */
align-self: auto| flex-start | flex-end| center | baseline | stretch;
}
Для 3-го и 4-го элемента переопределено выравнивание при помощи свойства align-self.

Значение по умолчанию: auto
Замечание: значение auto для align-self вычисляется как значение align-items родительского элемента, либо stretch, если родительского элемента нет.
Замечания для flex-элементов
float,clearиvertical-alignне влияют на flex-элемент и не вырывают его из потока.